
CSS Architecture First steps First step, Css, Architecture
css first-of-type under other class. 1. Target :first-child or :nth-of-type(1) 1. CSS first-of-type stopped working after adding new section class. 2. I'm curious why 'first-of-type' is doesn't work. Hot Network Questions Binomial series Usage of the word "gelangte" Counting Collinear Points.

This class is a fun and approachable exploration of handcoding your first website. The class
Select :first-of-type by class only Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 2k times 0 I am trying to solve a bug in CKEditor where it doesn't apply the margin properly. Using Bootstrap, the first span's margin is effectively ignored as it falls outside the row.

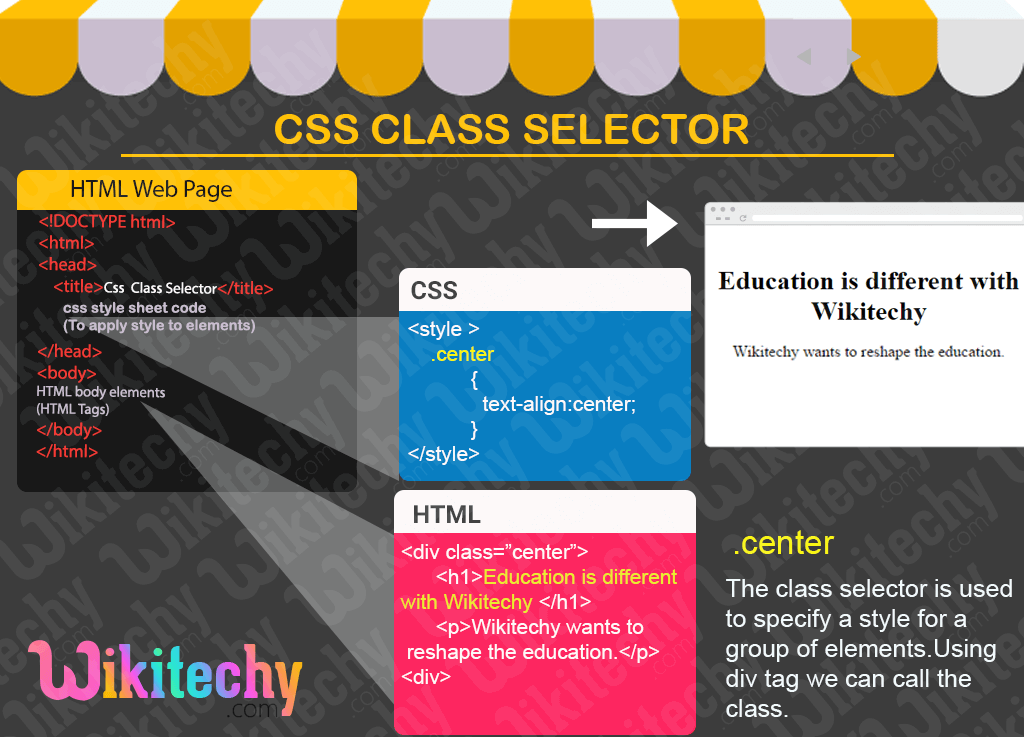
How To Call A Class In Css Várias Classes
The :first-of-type selector matches every element that is the first child, of a particular type, of its parent. Tip: This is the same as :nth-of-type (1). Browser Support The numbers in the table specifies the first browser version that fully supports the selector. CSS Syntax :first-of-type { css declarations; } Demo

css first class for bigginers YouTube
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. Try it Syntax :first-of-type Examples Styling the first paragraph HTML
Heading
Paragraph 1
Paragraph 2
CSS p:first-of-type { color: red; font-style: italic; } Result Nested elements
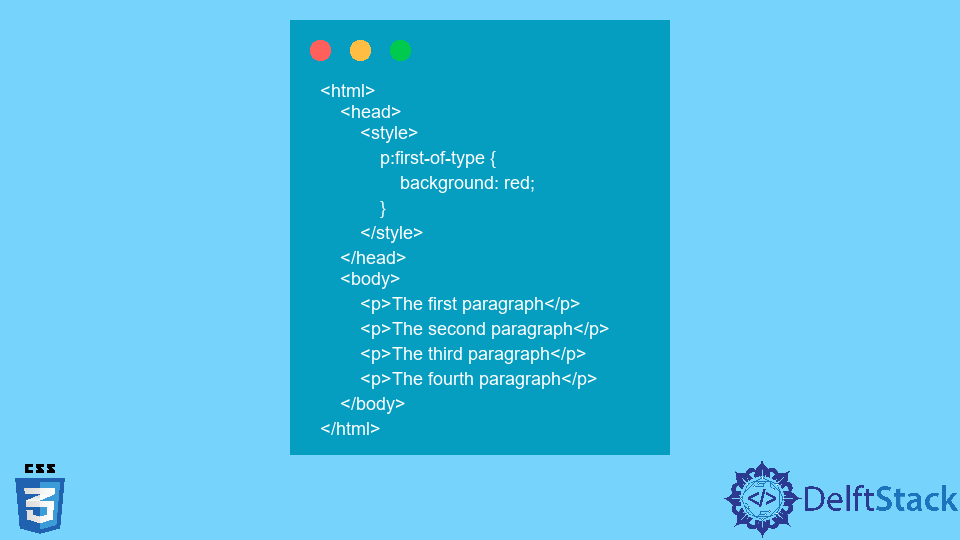
CSS First Of Class Delft Stack
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. Try it Syntax css :first-of-type { /*. */ } Examples Styling the first paragraph HTML html
Heading
Paragraph 1
Paragraph 2
CSS p:first-of-type { color: red; font-style: italic; } Result Nested elements
firstoftype ⚡️ HTML и CSS с примерами кода
December 29, 2020 Sometimes when we create our CSS, we want to target a certain element. Let's say if we had an HTML document full of

CSS First Class1st YouTube
CSS - The :lang Pseudo-class. The :lang pseudo-class allows you to define special rules for different languages.. first-of-type: Selects every
element that is the first
element of its parent:focus: input:focus: Selects the element that has focus:hover: a:hover:

Meet the Pseudo Class Selectors CSSTricks Css tricks, Web development programming, Css tutorial
div:first-of-type → All

How to use Class in CSS Lesson 02 CSS YouTube
CSS :first-of-type :first-of -type In This Article The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. /* Selects the first
to appear inside a parent element regardless of its position inside the siblings */ p:first-of-type { color: red; }

CSS Selectors
The :first-of-type CSS pseudo-class represents the first sibling of its type in the list of children of its parent element. Example This example shows how the universal selector is assumed when no simple selector is written. CSS. div:first-of-type {.

How To Create A Class In Css File Várias Classes
The W3Schools online code editor allows you to edit code and view the result in your browser

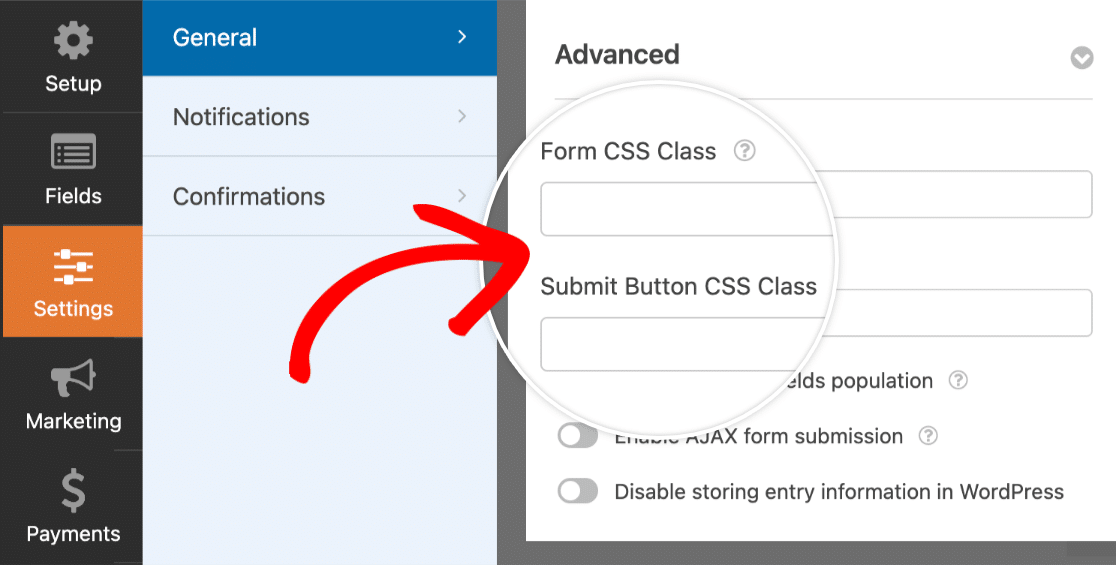
Ultimate WordPress CSS Classes Comprehensive Guide 2023
The :first CSS pseudo-class is used with the @page at-rule to select the first page in a printed document. It's very similar to the way :first-child selector works to target the first child element in a parent container, but instead selects the first printed page in a series of pages when the document is sent to a printer.. @page :first { margin: 50%; }

Login form using HTML & CSS MAZ TECH
The :first-of-type pseudo-class selects the first element of its type ( div, p, etc). Using a class selector (or a type selector) with that pseudo-class means to select an element if it has the given class (or is of the given type) and is the first of its type among its siblings. Unfortunately, CSS doesn't provide a :first-of-class selector.

Add Style Modern.js
The CSS :first-of-type pseudo-class selects an element that is the first element of its type in the list of children of its parent. It is the same as :nth-of-type. The :first-of-type selector is actually similar to :nth-child but there is a difference: it is less specific.

css firstoftype YouTube
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML